Olá Pessoal,
Preciso de uma pequena ajuda dos mais experientes em HTML e CSS. Ando de volta de uma tabela que me está a deixar cabelos brancos

Estou a tentar inserir uma tabela com duas colunas, no caso, dois blocos do adsense, por baixo do slide do theme e antes dos artigos, isto na home page. Já o fiz em outros themes e aparece tudo alinhado como deve ser, mas neste theme a tabela vai de uma ponta á outra do theme.
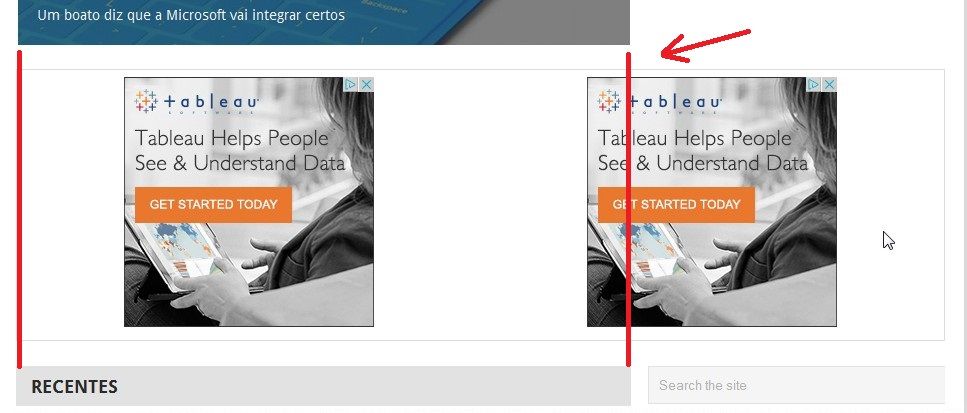
Deixo-vos mostrar o screenshot do que é pretendido, uma vez que o site ainda não está online:

Como podem ver, eu queria colocar os dois blocos do adsense dentro das linhas vermelhas, ou seja, alinhados com o bloco do slide em cima e do bloco dos artigos que vem em baixo.
O código da tabela que estou a colocar no ficheiro index.php dentro da <div id="page" class="home-page"> e antes de <div class="content"> é este:
<table border=0>
<tr>
<td><center left>
CÓDIGO ADSENSE
</td></center left>
<td><center right>
CÓDIGO ADSENSE
</td></center right>
</tr>
</table>Já tentei mexer no CSS mas não consegui resolver nada. Agradeço muito se conseguirem-me "iluminar" e ajudarem-me a fazer esta alteração que eu já estou prestes a partir o pc todo...

